私は光年離れて言うと思います。しかし、それを皮肉ってはいけません。私に説明させてください。
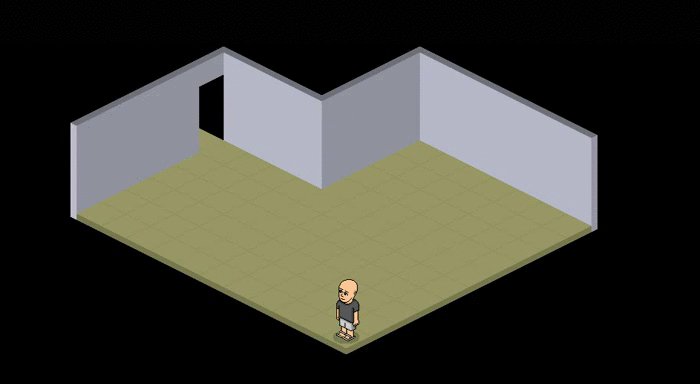
gifを見ると、ブロック「プリミティブ」をサポートするエンジンが表示されます。
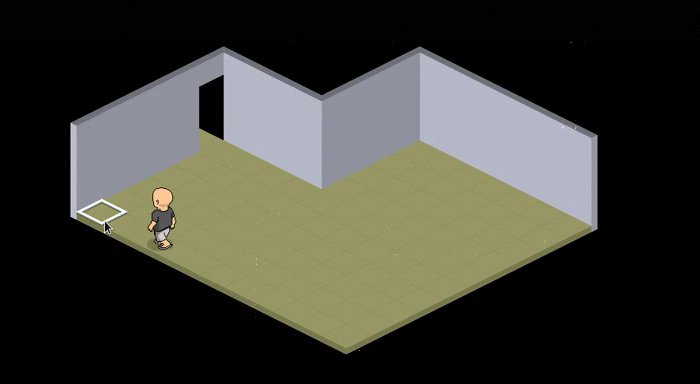
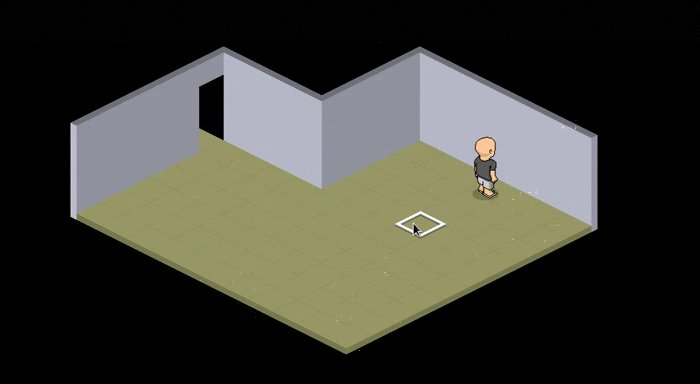
なぜなら、ポインタでタイルを移動するたびに、白い枠で飾られているからです。あなたのケースで は、あなただけの2つのイメージを持っている:
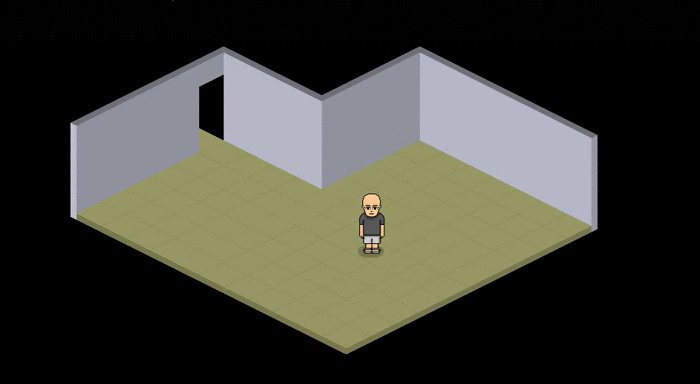
。その後、箱の外に移動するときに装飾を最後のウィンドウを削除します。
その後、ボックスサイズを変更するとどうなりますか?すべてのオフセットを再キャリブレーションしますか?あなたがボックス/ボックを持っている場合(私はそれらを交換可能に呼びます)、サイズが混在していますか?
特にゲームエンジンでは、衝突を検出して衝突ボックスからの通過を許可するかどうかを指定できるボックスなどのプリミティブがあります(文字もボックスです)。例えば、あなたが「戦争の霧」を持っていて、隣のボックスだけに視力を与えた場合、これがどのように実用的になるか考えてみましょう。
processing.jsのようなものではありませんが、あなたには役立つかもしれませんが、キーバインディング、文字の動き、文字の向きが最初に考えられます。
私はあなたについてよくわかりませんが、私はJavascriptオブジェクトのすべての情報をエンコードすることができず、それでもパフォーマンスがあります。現在のJavascriptエンジンでは、少なくとも。
あなたの趣味のプロジェクトは楽しいアイデアですが、最初にこれを取り除くためにははるかに多くのことを学ばなければなりません。私が怒られている場合は
が、これとすべてが修繕されて取る -
The Goblin
これはやる気あなたを維持するためのプロジェクトを持ちながら、プログラミングを学ぶの範囲内にある場合。それでは、まずはHTML5のキャンバス上で画像を移動する方法と、実際のコードの問題が戻ってくるかどうかを学びます。

読んでいる人にとって、私は同じことでスパムしていると言いますが、これは全く異なる質問です。 – user1320753