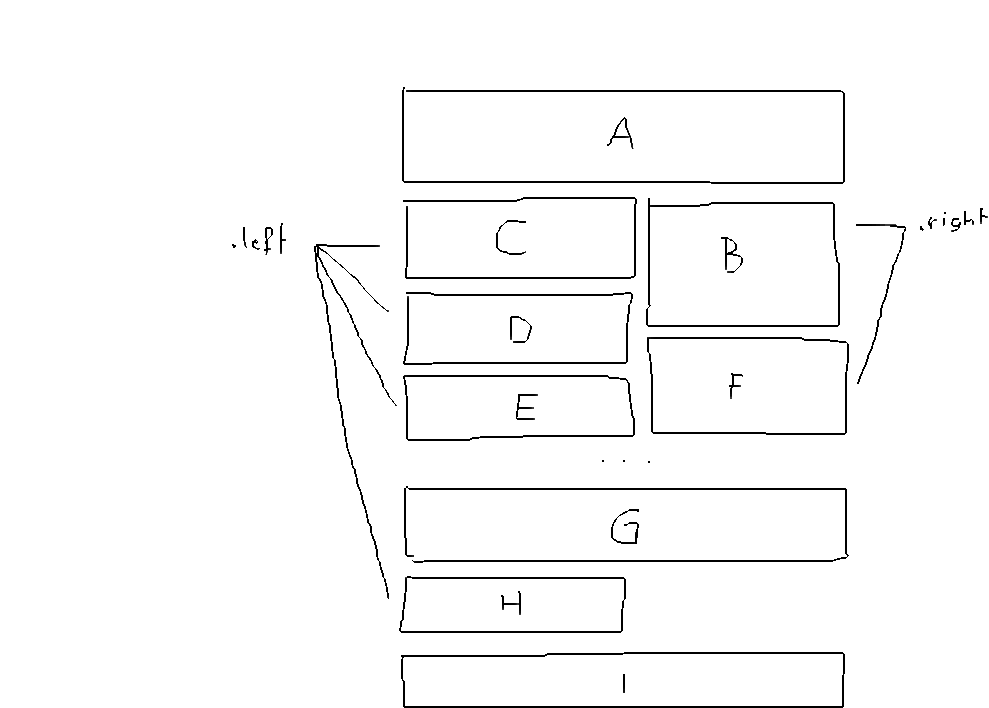
私は、セルを100%または50%幅にできる単純なグリッドレイアウトを使用しています。いくつかの細胞は、.leftまたは.rightクラスを有する。私のHTMLツリー内のそれらのセルの順序がどんなものであれ、新しい全幅セルが設定されるまで、そのクラスに応じて右または左のいずれかに追加することは可能ですか?  CSSグリッドテンプレート:セルのクラスに応じて列を塗りつぶす
CSSグリッドテンプレート:セルのクラスに応じて列を塗りつぶす
私がこれまでに使用したコード:
main{
display:grid;
grid-template:"top top" "left right";
}
section{
grid-area:top;
}
section.left{
grid-area:left;
}
section.right{
grid-area:right;
}
編集:wuppie367の答え@は完全に私の問題を解決し、ここでこれを行う方法を次のとおりです。https://jsfiddle.net/r2myL1bt/
あなたが試したコードを投稿してください。 –
@Michael_B私は私の質問を更新しました。 – rooofl
これはあなたのために働くのですか?:https://jsfiddle.net/r2myL1bt/ – wuppie367