0
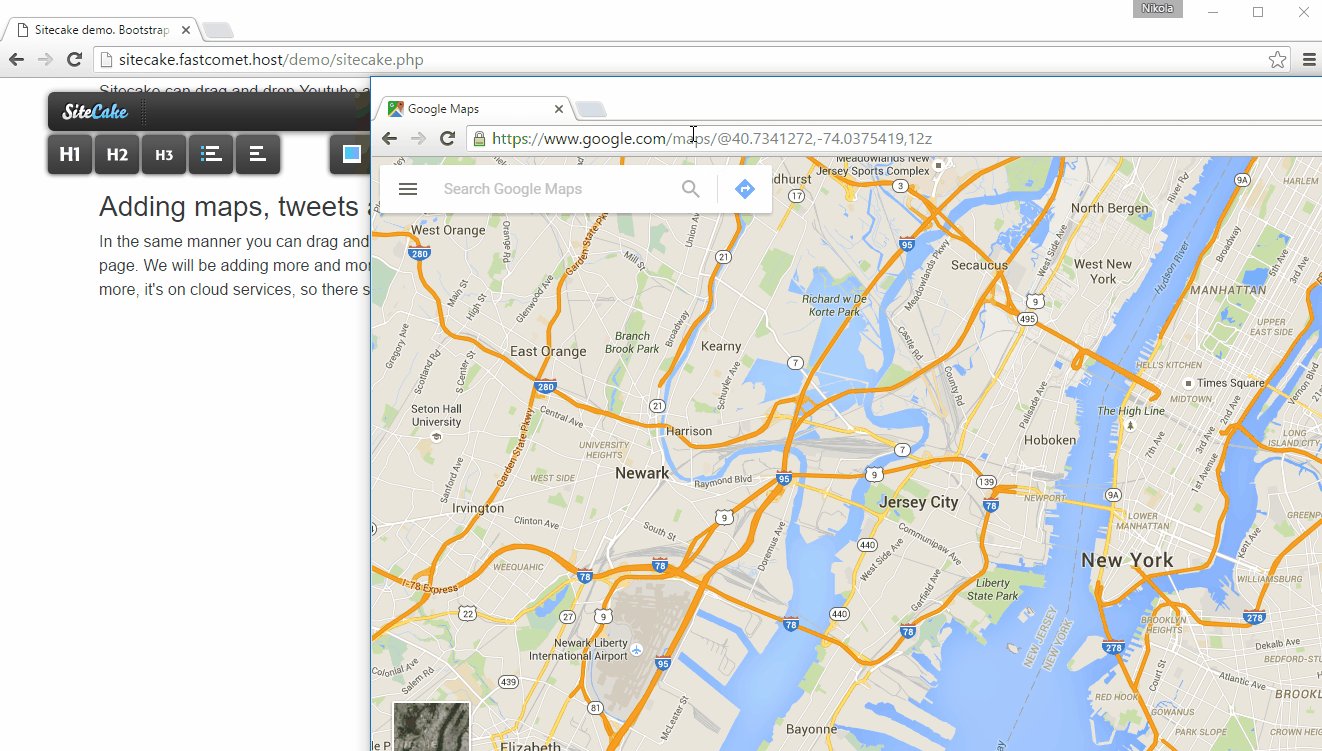
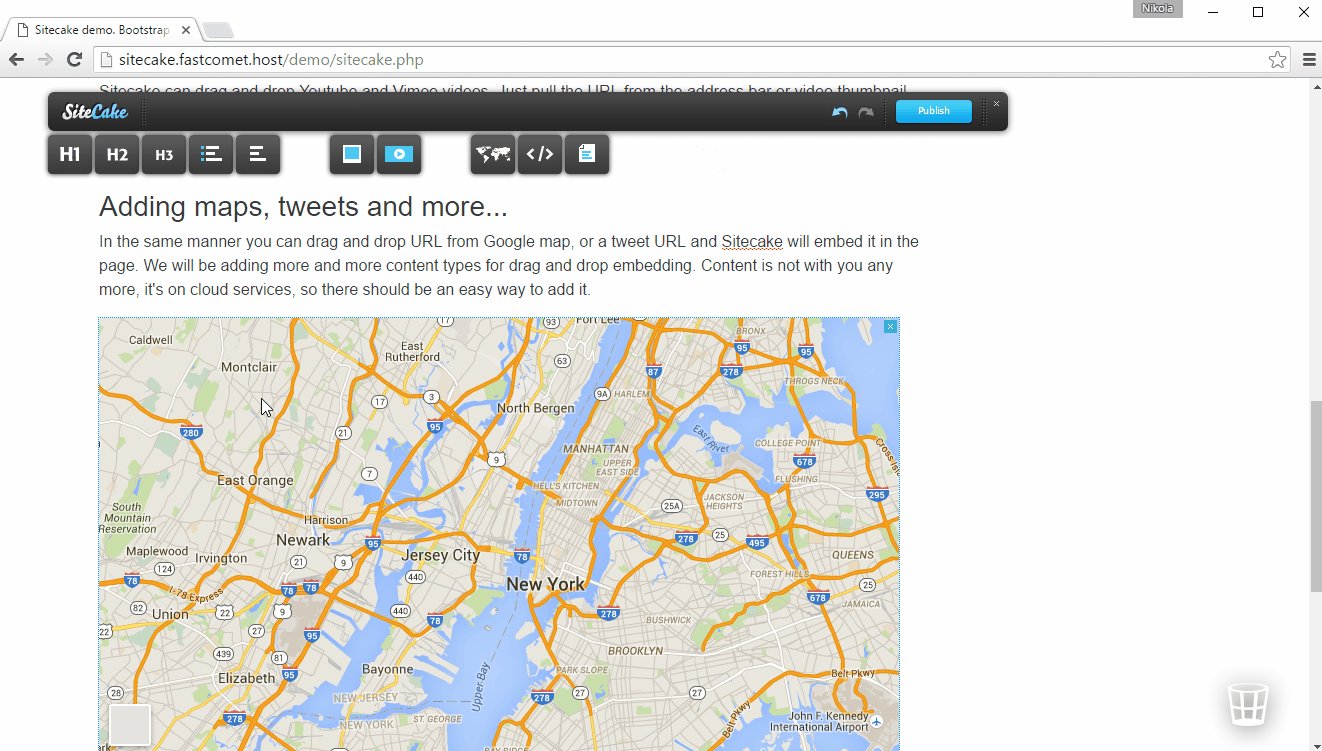
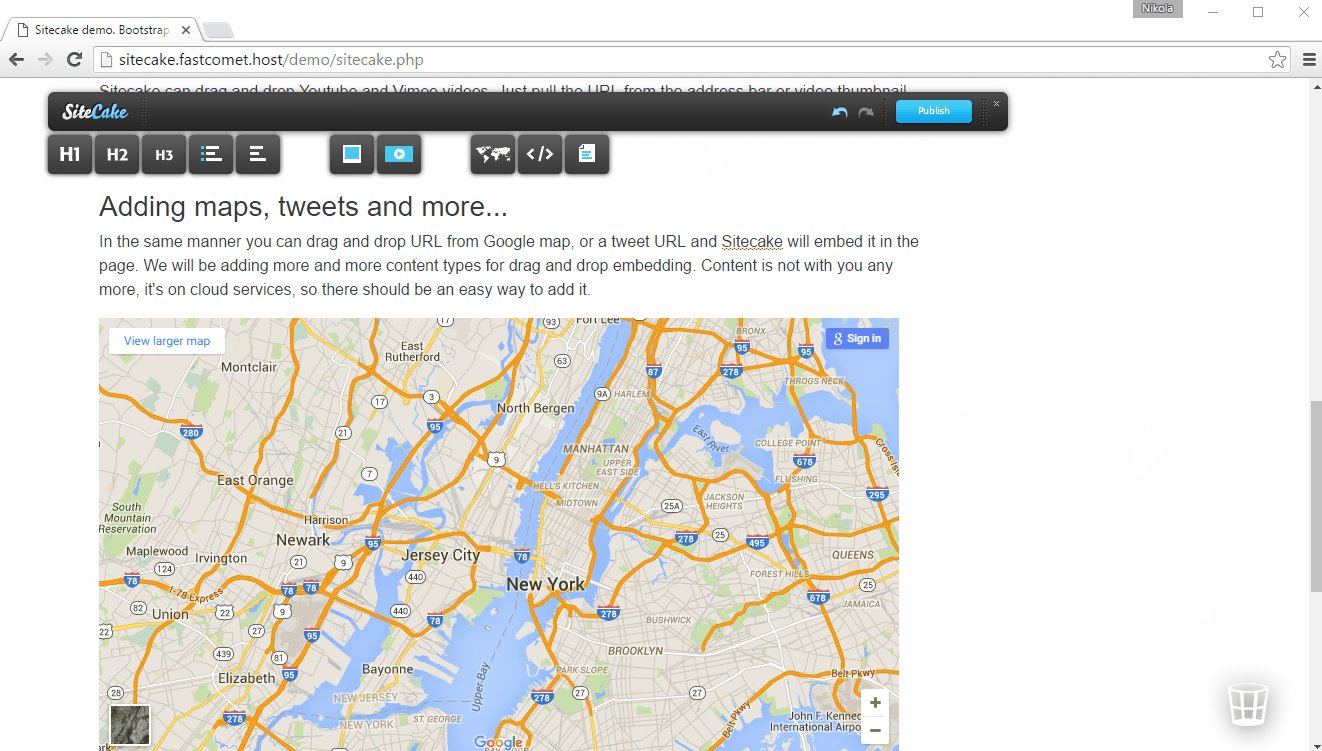
私は最近、通常のGoogleマップのURLを自分のページにドラッグすることができるサイト に出くわしました。自動的にそれがiframe経由で埋め込まれます。私はGoogle Maps Embed APIを読んで、これを行う方法がないように思えます。私はこれが正規表現を使用してパラメータを抽出することで達成できるかどうかはわかりません。通常のリンクからGoogleマップの埋め込みURLを取得
に出くわしました。自動的にそれがiframe経由で埋め込まれます。私はGoogle Maps Embed APIを読んで、これを行う方法がないように思えます。私はこれが正規表現を使用してパラメータを抽出することで達成できるかどうかはわかりません。通常のリンクからGoogleマップの埋め込みURLを取得
// Sample https://www.google.com/maps/@37.23,-121.9035969,14z
$(button).click(function() {
reg-url = $('#inputbox').val();
convert();
});
function convert() {
embedid = //get param from reg-url
$('.wrapper').html("<iframe src='https://www.google.com/maps/embed?pb="+embedid+"'>");
}
したがって、基本的なマップURLを埋め込みURLに変換するjquery関数を作成したいと考えています。あなたのサンプルで
これは私が必要とするものです。ありがとうございました!私は方法があるはずですので、私は条件付きの100行を書く必要はありません私はちょうどパターンを得ることができません。http://pastebin.com/A4P0mrSj – WebDev
@VianneYuZhèngそれはズームレベルに基づいているように見えます彼らの画面の解像度では、1は画面上の1つのマップタイルに合っています(これはとてもばらばらに見えます) h ttp://gis.stackexchange.com/a/7480 –