Firefoxでは、自分のコードは動作しますが、Chromeでは動作しません。Chromeのhtml/CSSが期待どおりに動作しない
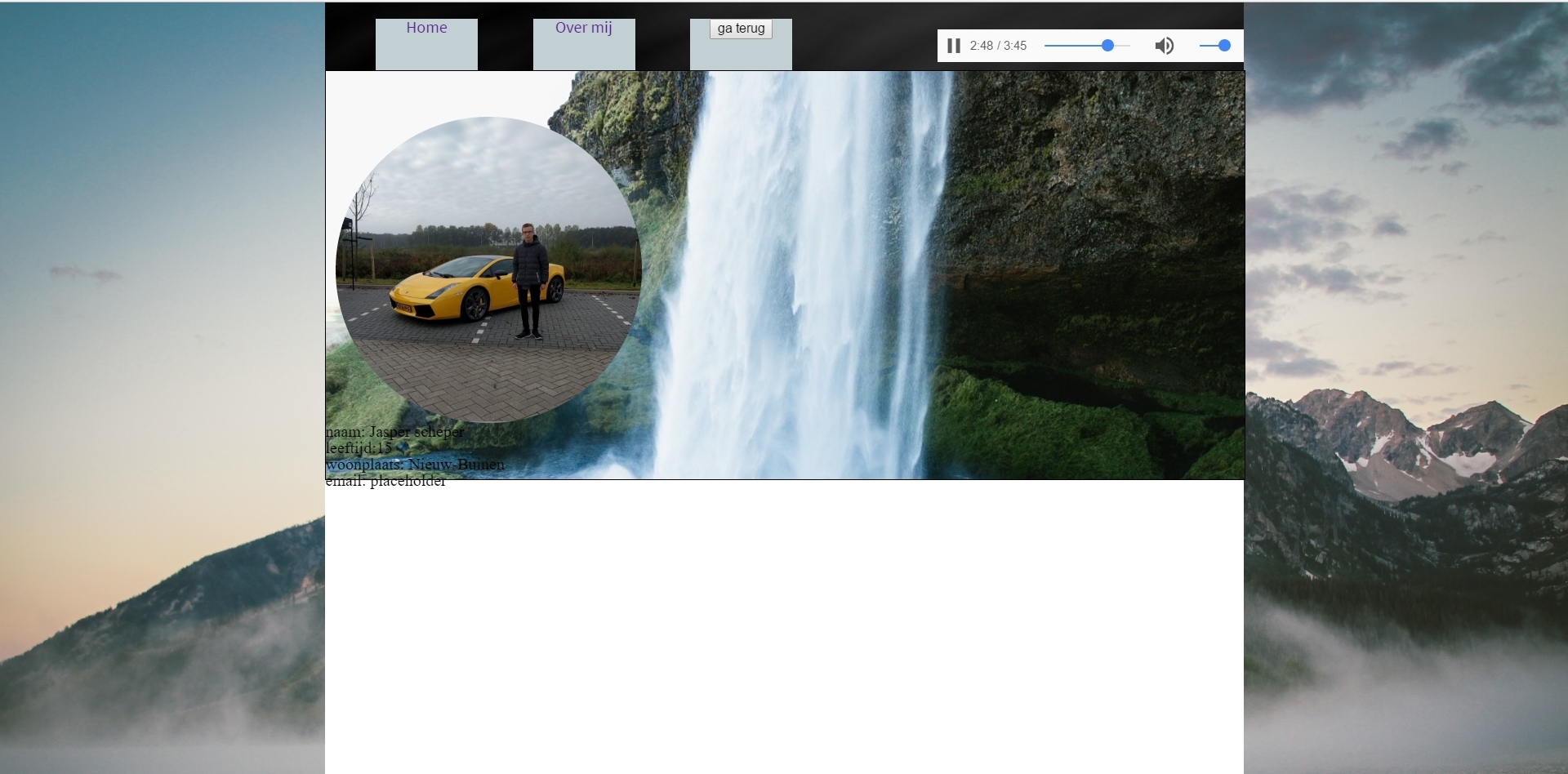
これは私のクローム結果である:

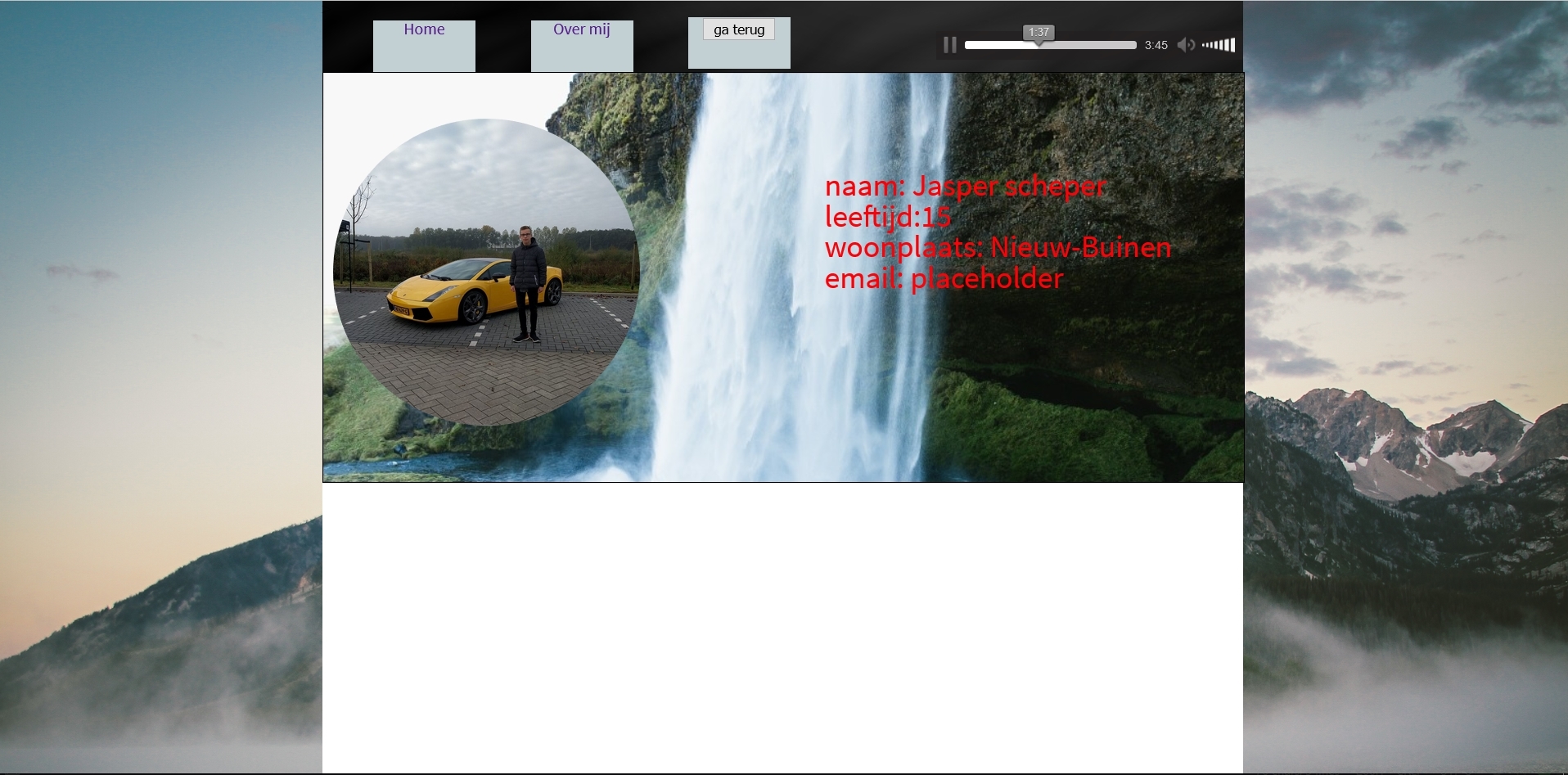
これは私のFirefoxの結果である:

.welkom {
color: #ff0007;
font-family: 'Source Sans Pro', sans-serif;
font-size: 30px;
}
.informatie {
float: right;
margin-top: -250px;
margin-right: 70px;
}<div class="informatie">
<p class="welkom">naam: Jasper scheper</p>
<p class="welkom">leeftijd:15</p>
<p class="welkom">woonplaats: Nieuw-Buinen</p>
<p class="welkom">email: placeholder</p>
</div>
理由:HTTPS:/ /www.google.nl/search?q=negative%20margin%20chrome – mplungjan
答えに感謝しますが、どうすれば簡単に修正できますか? –
検索の回答を読んでください。いくつかの方法があります。 – mplungjan