私のデータベースから値を取得しています。ご存じのように、削除または更新する複数の行をチェックしたいことがあります。私は必要なもの選択したチェックボックスの数を数えてチェックするすべて
は次のとおりです。
- 選択したチェック・ボックス の数 - どのように私は、任意の機能のないループ、複数のチェックボックスESをすることができますここに1つのチェックボックス
を使用して、すべてのチェックボックスをチェックするには、次のとおりです。
if(isset($_POST['Submit']))
{
echo '<table id="registrations_table_results" border=1 align=center >
<thead style="font-weight:bold;">
<tr>
<td><input type="checkbox" name="checkall"></td>
<td>#</td>
<td>Name Surname</td>
<td>Unique ID</td>
</tr>
</thead>';
$adsoyad = $_POST['adsoyad'];
$query = mysqli_query($connect,"select * from kullanicilar where adsoyad like '%$adsoyad%'");
while ($read = mysqli_fetch_array($query))
{
$id = $read['ID'];
$adsoyad = $read['adsoyad'];
$tc = $read['tc'];
echo '
<tr>
<td><input type="checkbox" name="check"></td>
<td>'.$id.'</td>
<td>'.$adsoyad.'</td>
<td>'.$tc.'</td>
</tr>
';
}
}
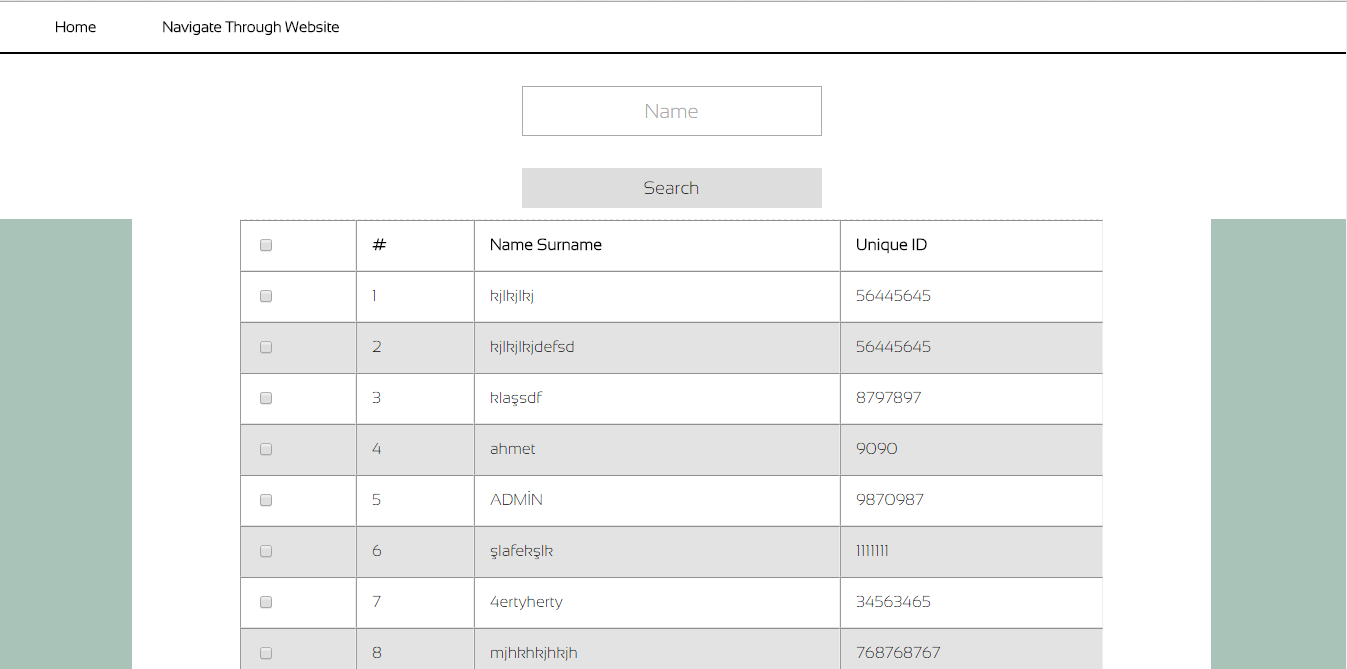
ここにどのように見えますか:
 e、検索ボタンをクリックすると、各結果の近くにチェックボックスが表示されます。すべてをチェックするには、テーブルヘッダーの1を選択します。複数の機能を試しましたが、機能しないようでした。私はここにコピーしてそれで、私がここで必要としていた機能に合うほうがよいでしょう。
e、検索ボタンをクリックすると、各結果の近くにチェックボックスが表示されます。すべてをチェックするには、テーブルヘッダーの1を選択します。複数の機能を試しましたが、機能しないようでした。私はここにコピーしてそれで、私がここで必要としていた機能に合うほうがよいでしょう。
編集:これらのチェックボックスは手作業で作成されていませんでした。しかし、行の数だけ行います。
はあなたがいることをincudingで私を助けてくださいすることができ
カウントがチェック変動に関する
jQuery内の項目をチェックし、PHPの各チェックボックスの値を確認するには私の仕事では? –JavaScriptを使用することを検討してください。これは、この種の機能に適しています。 – Script47