4
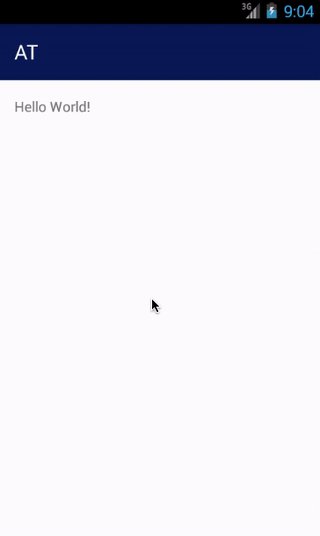
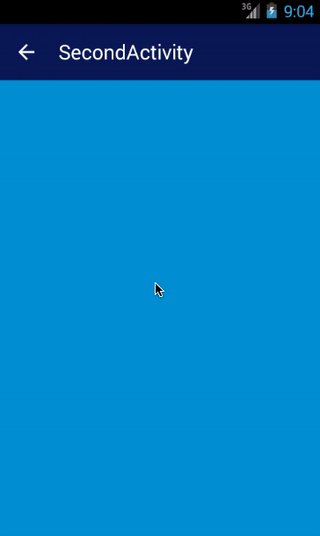
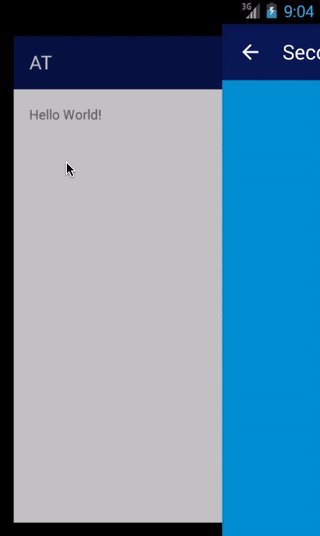
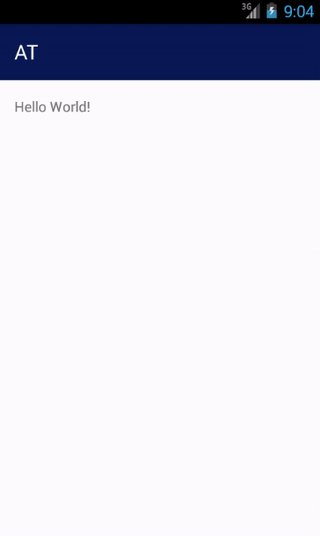
下に表示される効果を達成したい。その効果はFacebookからのものです。アクティビティのトランジション効果:下のアクティビティのトップアクティビティとスケールのスライド
私は活動でこれを試してみました:
overridePendingTransition(R.anim.anim_left_to_right, R.anim.scale_out);
そしてアクティビティBに:
overridePendingTransition(R.anim.anim_right_to_left, R.anim.scale_in);
XMLは、下に表示されます。
R.anim.anim_left_to_right
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate android:fromXDelta="100%"
android:toXDelta="0%"
android:fromYDelta="0%"
android:toYDelta="0%"
android:duration="300"/>
</set>
R.anim.anim_right_to_left
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="0%" android:toXDelta="100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="300" />
</set>
R.anim.scale_out
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="1.0"
android:toYScale="1.0"
android:duration="500"
android:fillBefore="false" />
</set>
R.anim.scale_in
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.8"
android:toYScale="0.8"
android:duration="500"
android:fillBefore="false" />
</set>
しかしながら、何らかの理由で、私はこの権利を得ることができません。誰でもこの助けてくれますか?



おかげニコライ。それは実際に働いています - 私はちょうどあなたのクラスをテストアプリケーションに入れて、うまくいくように見えます。私は、この質問へのフォローアップであるテーマについて別の質問をしています。ここで私を助けてくれますか? http://stackoverflow.com/questions/36207321/setting-style-androidwindowistranslucent-seems-to-conflict-with-windowanimation – Simon
半透明のアクティビティでこの種のアニメーションを取得することが可能かどうかはわかりません。なぜなら、 windowIsTranslucent "をtrueに設定すると、" windowEnterAnimation "と" windowExitAnimation "のみを指定できます。 https://gist.github.com/lassana/136cd637dafe872cc0f3をご覧ください。 –