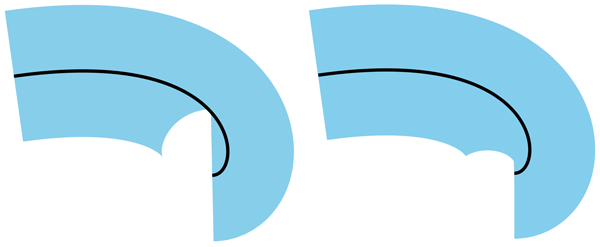
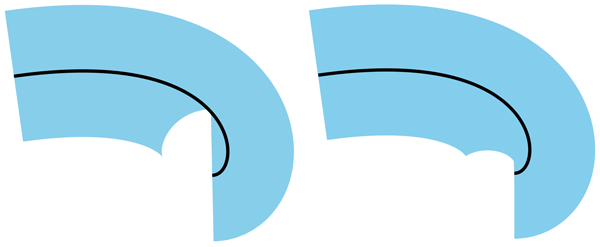
ロバート・ロンソン(Robert Longson)は、ストロークのアウトラインを別のパスに変換するときに、ストロークが重複してドーナツ穴を作成すると、問題が発生することを示しています(巻き取り順序/計算)。
特定の例では、塗りとストロークの間隔は、塗りつぶし領域全体を横切って伸びるストロークの「内側」エッジによって引き起こされます。
Tavmjong Bah's discussion articleの例に示すように、破線のストロークがあると、それは本当に変です。
これは、残念なことに、SVG仕様または仕様に準拠していません。代わりに、この時点での仕様では、この問題は未定義のままです。
SVG working group discussion is here。
この時点で、Mac/Android上のWebKit、Blink、およびFirefoxは、SkiaグラフィックライブラリまたはAppleのCoreGraphicsを使用して切り抜き線を描きます。
Windows/Linux上のIE/EdgeとFirefoxは、InkscapeとIllustratorとほとんどのPDFレンダリングソフトウェア(PDF仕様自体はコミットしていません)と同様に、カットアウトのないストロークを描画します。
私がこれまでに議論したことは、切り抜きが最適ではない結果であることに同意したことです。しかし、これを行うレンダリングエンジンを使用している非常に多くのブラウザでは、SVGワーキンググループは、より直感的なストローク動作を厳格な要件にするつもりはありませんでした。だからではなく、サンプルフィギュア付きSVG 2 spec has a warning-to-authors:

この時点では、変更を行うための最善の見通しはSkia library上の問題をファイル(またはコードを貢献)することです。それが変更された場合、それはアップルに合致するように更新するよう圧力をかけ、SVGの仕様はそれを公式にすることができるだろう。